Introducing React Components for Recurly

Recurly now supports a React interface for Recurly.js. React has enabled teams to build dynamic UIs quickly and effectively, and has proven itself time and time again in demanding systems. We are excited to provide official support for React, enabling you to fit it into your customer experiences seamlessly. With Recurly.js and react-recurly, you’ll now be able to create secure payment fields with declarative expressions and apply configurations, styles, and event handlers to them using common React patterns. If you aren’t using React in your application, you can use Recurly Elements instead. Take a look at our recent blog post to learn more.
While it may have been possible for you to use Recurly.js with React applications previously, the development experience would have been less than optimal, potentially requiring various workarounds and the need to manipulate the DOM directly, thus bypassing the benefits of the virtual DOM.
But today, all that changes for the better.
Why React?
For most React users, the benefits of the library are incontrovertible:
fast browser-rendering via reconciliation
the ability to leverage reusable and composable components,
access to virtual DOM abstractions
the ability to describe interfaces and their associated state in a declarative fashion
the ability to leverage reactive updates to component state changes
The above benefits are confirmed by industry reports that provide a quantitative viewpoint on the widespread use of React. The 2018 State of JavaScript Report, a survey distributed to 20,000 JavaScript developers, shows that 65% of respondents have used React and would use it again, while 19% have heard of React and would like to learn it. The 2019 StackOverflow Developer Survey, covering 90,000 respondents, shows similar results, with 75% of developers surveyed reporting that they are developing with React or have an interest in continuing to develop with it. React also clocked in as one of the most popular web frameworks.
From a more personal and anecdotal perspective, at Recurly we’ve heard consistent feedback from customers, prospects, and partners that they use React and that having official support for it would greatly improve their development experience. It’s also worth mentioning that we also use React to build Recurly! Our Admin UI uses it as one of the key components of the technology stack.
A quick tour
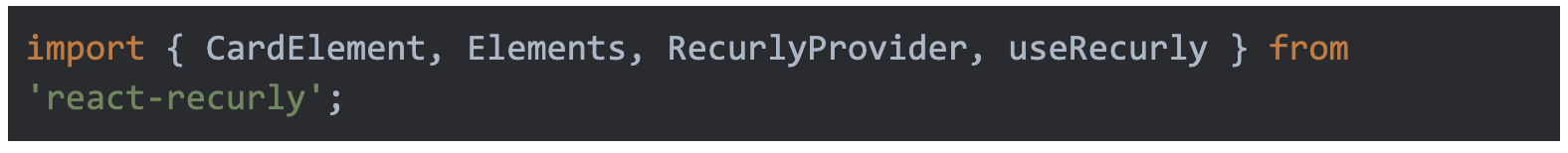
Let’s take a closer look. Usage of our React interface starts by importing several core components from the react-recurly library:

The Recurly.js instance itself is instantiated by declaring a new `RecurlyProvider’ and passing in your Recurly.js public API key as a prop. Various Elements can then be declared as children within an Elements component. Elements nested under the `RecurlyProvider’ have access to anything within its scope.

As for the Elements themselves, you have the ability to create a combined card field with the `CardElement’ component:

or individual fields using `CardNumberElement’, `CardCvvElement’, etc.

Recurly’s element components can be styled by passing a style prop to them. Changing that prop during the lifecycle of the component will trigger the element to update itself with the new style.

Event handlers are also configured via the props on the component itself.

Getting started
Check out the README, take a look at the example app, grab the code, and let us know what you think.